Public Ticket #5165
Scroll appears when it is not necessary
Comments

Hi, Victor del,
Our developer checked properly, and not found any issues.
Have you compiled scss after adding css to your project?
Thanks
Lakhan G
DexignZone Team

Hi Lakhan,
Thanks for your quicky answer.
I tried this code but it is not working.


HI, Victor del,
Thanks for being our customer,
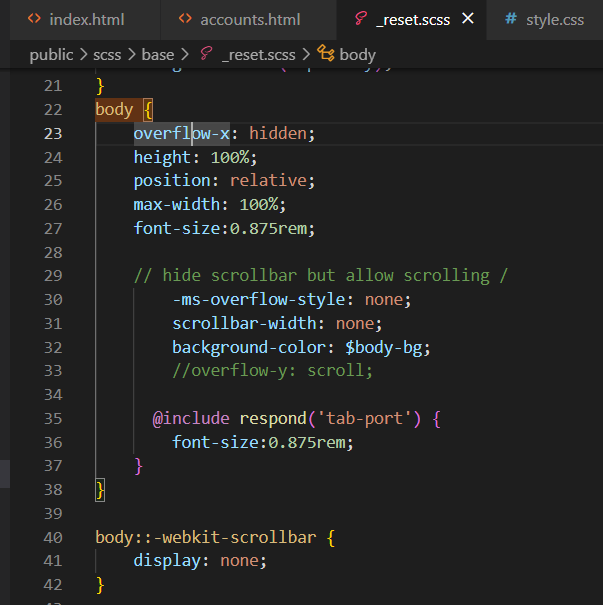
Add this css in reset.scss file.
body {
-ms-overflow-style: none;
scrollbar-width: none;
background-color: $body-bg;
//overflow-y: scroll;
}
body::-webkit-scrollbar {
display: none;
}
Check screenshot
File Path: package\public\scss\base\reset.scss
File Name: reset.scss
Thanks
Lakhan G
DexignZone Team

Why the scroll bar appears in the body part?
I can see the tag style=”min-height: 1090px” is automatically added. Why?
Attached an example
attached files:
Hello Victor,
Hope you are doing well and your last query has been resolved by the support team.
Sir, we need a favor from you, please drop the best 5-star rating with your golden words ...
For Drop Item Rating you can follow these steps:-
Go to your Theme-forest Account
Follow this image
Thanks
Lakhan G
DexignZone Team